Checkout
The easiest way to integrate Paysepro is through Checkout. It provides a hosted payment experience that can be added into your webiste or app quickly. It is customizable and supports the following parameters for GET:
| Name |
Type |
Required |
Description |
| uid |
integer |
Yes |
Paysepro user ID |
| mid |
integer |
Yes |
Paysepro module ID |
| cname |
string |
No |
Customer name |
| cemail |
string |
No |
Customer email |
| price |
float |
No |
Product sale price. Ex: &price=9.99 |
| currency |
string |
No |
Currency use to sale. Supported currencies: USD, EUR, GBP. Ex: ¤cy=USD |
| dm |
string |
No |
Show a default payment method. Ex: &dm=neosurf |
| me |
string |
No |
Enabled payment methods. If there are more than one enabled, you must separate by a comma. Ex: &me=neosurf,paypal |
| dc |
ISO 3166-2 |
Yes |
Country selected by default. Ex: &dc=pt |
| ce |
ISO 3166-2 |
No |
Enabled countries. If there are more than one enabled, you must separate by a comma. Ex: &ce=pt,es,ar,co |
| store |
string |
No |
Name of store. Ex: &store=Flower Store |
| contact |
string |
No |
Store phone or email: Ex: [email protected] |
| product |
string |
No |
Name of the product. Ex: &product=Bouquet of roses |
| description |
string |
No |
Description of the product. Ex: &description=Red roses |
| ucode |
string |
Yes |
Payment identifier. Ex: &ucode=SKU123 |
| access |
string |
No |
Show the form to enter an paid access code only. Ex: &access=1 |
Embedded Implementation
1
2
3
4
5 | <!-- IFRAME - Checkout -->
<!-- Add the following lines of code between the tags <body> of your website -->
<div style="position:relative; padding-bottom:56.25%; padding-top:25px; height:0; min-height: 400px;">
<iframe src="https://checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura%20Flower%20Shop&[email protected]&product=White%20roses&description=2%20dozen&ucode=sku-1234" allowtransparency="yes" width="100%" height="100%" style="border:0; position:absolute; top:0; left:0; width:100%; height:100%; min-height: 400px; overflow:auto"></iframe>
</div>
|
Button: in Lightbox Implementation
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2
3 | <!-- Finally, add the payment button's code between the tags <body> of your website -->
<!-- You can edit freely the inline style of the payment button -->
<button psp-lightbox="iframe" url="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" style="background-color:#00a953;border:2px solid #00793A;color:#FFFFFF;font-size:20px;padding:15px 30px;">PAY</button>
|
Button: in a new window implementation
1
2
3 | <!-- Add the payment button's code between the tags <body> of your website -->
<!-- You can edit freely the inline style of the payment button -->
<button onClick="window.open('//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234'); return false;" style="background-color:#00a953;border:2px solid #00793A;color:#FFFFFF;font-size:20px;padding:15px 30px;">PAY</button>
|
Image link: in lightbox implementation
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2 | <!-- Finally, add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" psp-lightbox="iframe" url="//checkoutdev.paysepro.com?uid=71&mid=2410" title="Pay"><img src="//checkoutdev.paysepro.com/image.php?uid=71&mid=2410&color=green" alt="pay" /></a>
|
Image link: in a new window implementation
1
2 | <!-- Add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" title="Pay" target="_blank"><img src="//checkoutdev.paysepro.com/image.php?uid=71&mid=2410&color=green" alt="pay" /></a>
|
Text link: in lightbox implementation
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2 | <!-- Finally, add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" psp-lightbox="iframe" url="//checkoutdev.paysepro.com?uid=71&mid=2410" title="Pay">PAY</a>
|
URL implementation
1
2
3 | <!-- URL - Checkout -->
<!-- Use this URL in any HTML element, example: a <a> or <button> -->
https://checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura%20Flower%20Shop&[email protected]&product=White%20roses&description=2%20dozen&ucode=sku-1234
|
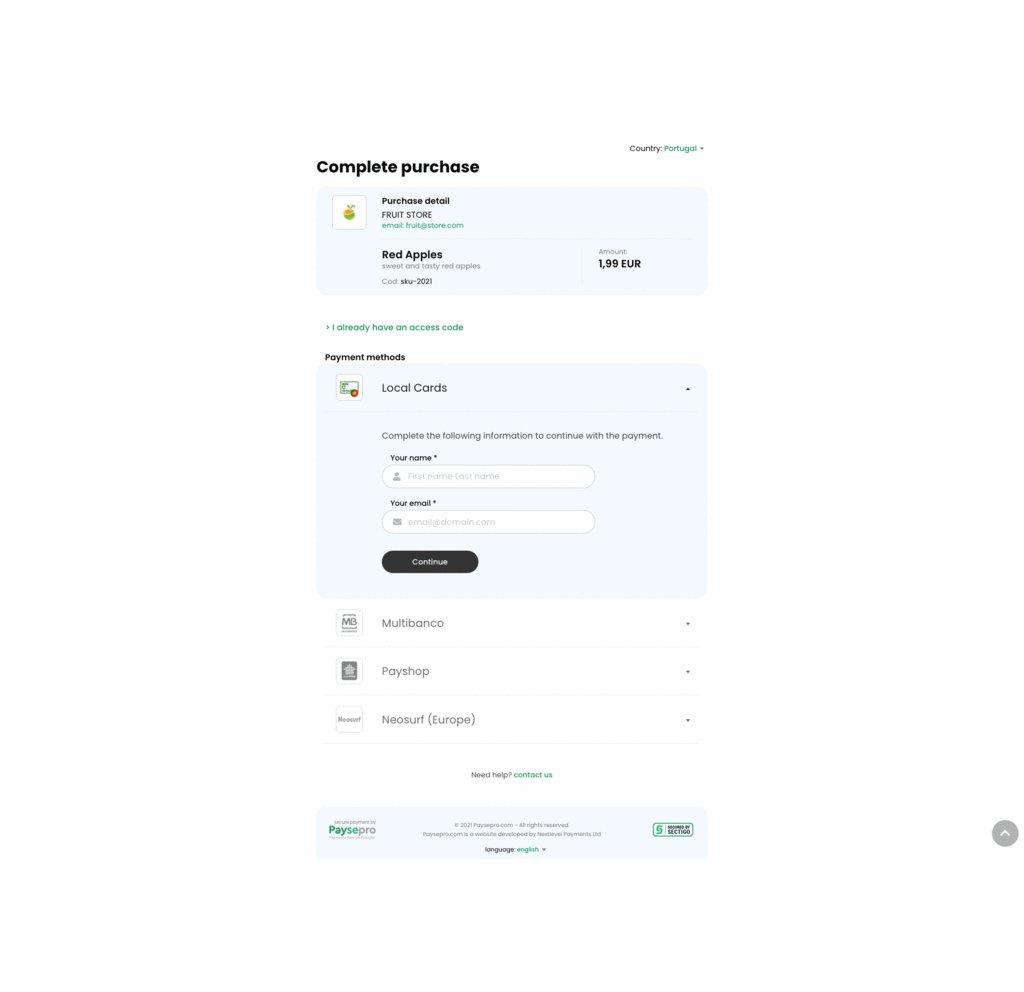
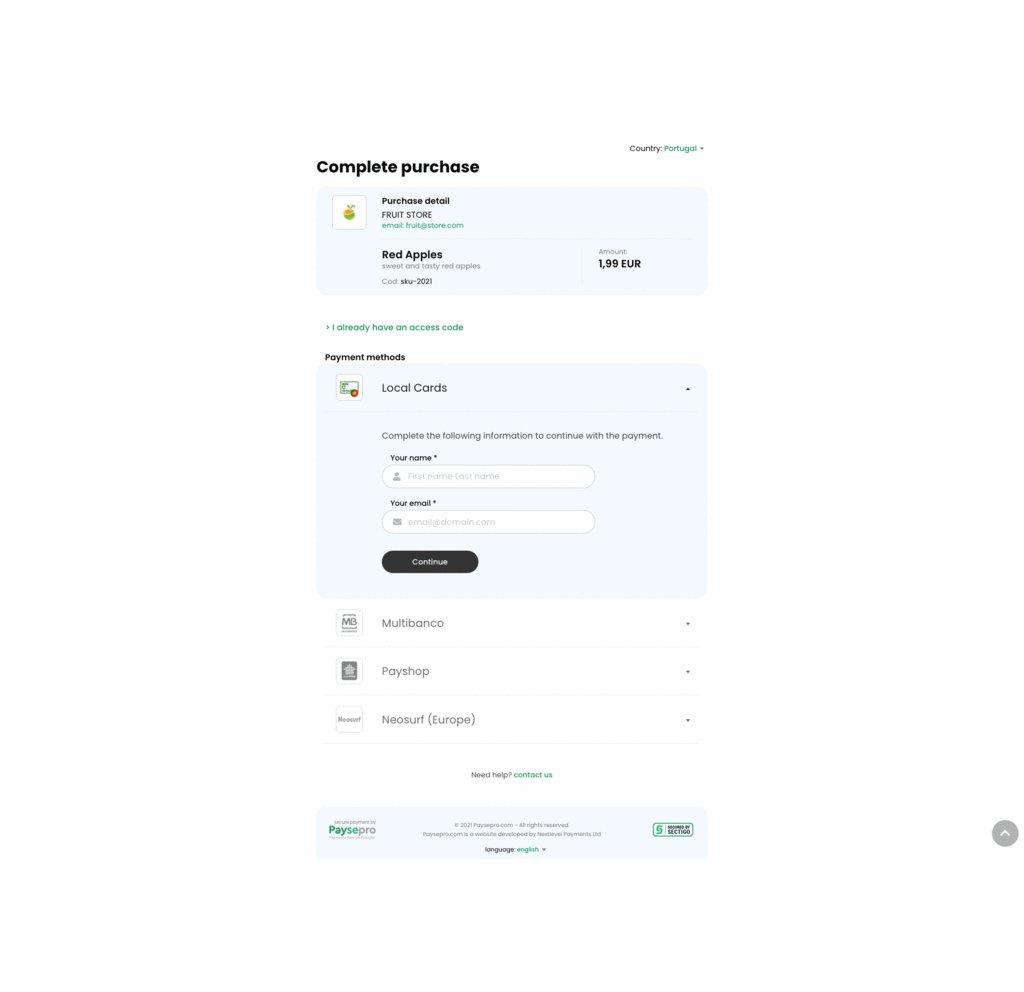
Payment flow
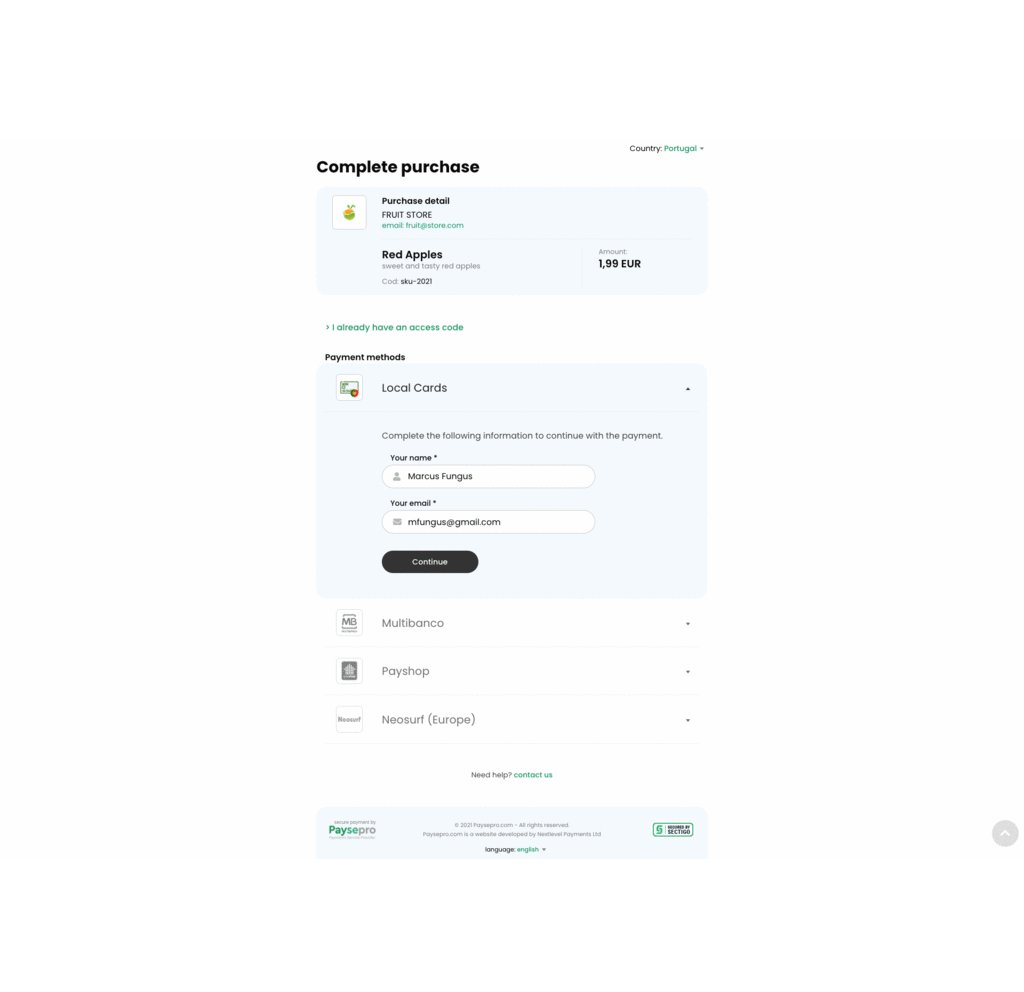
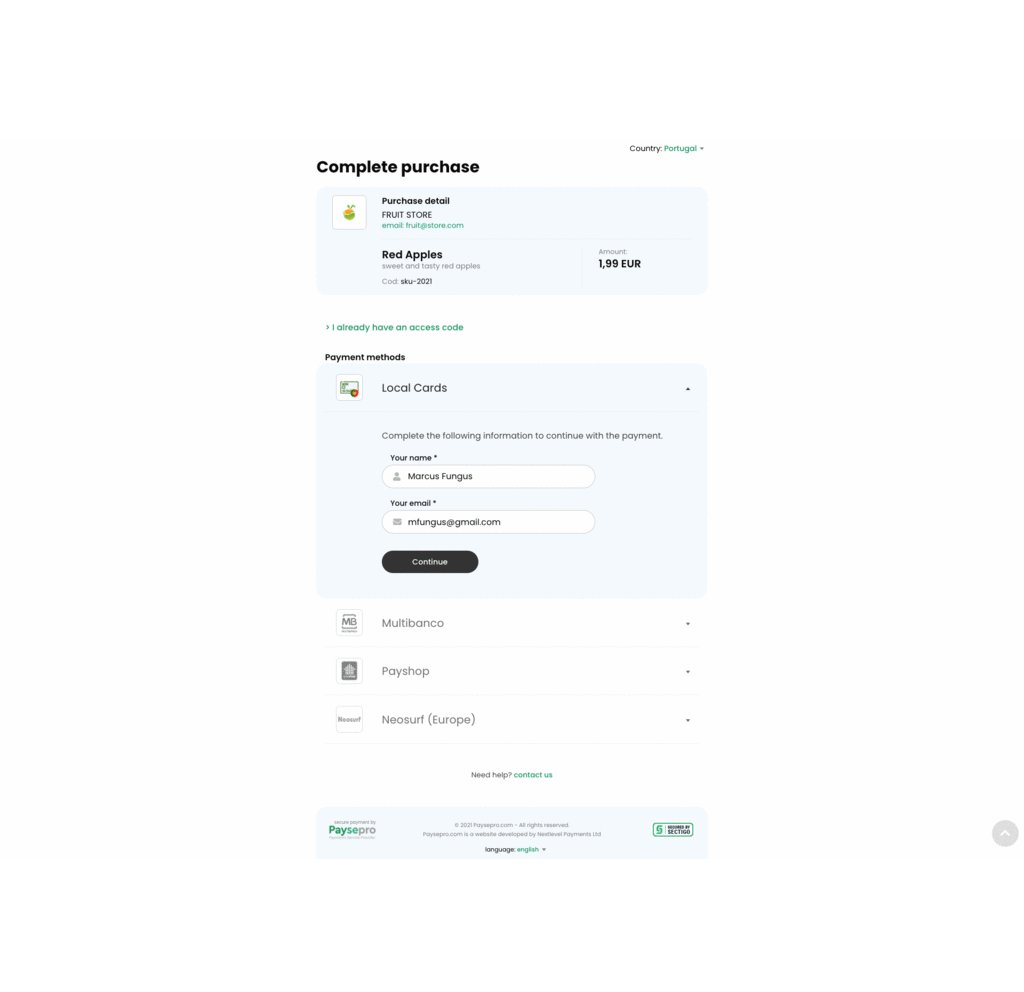
- The customer accesses the Checkout to select the payment method and indicate their full name and email.
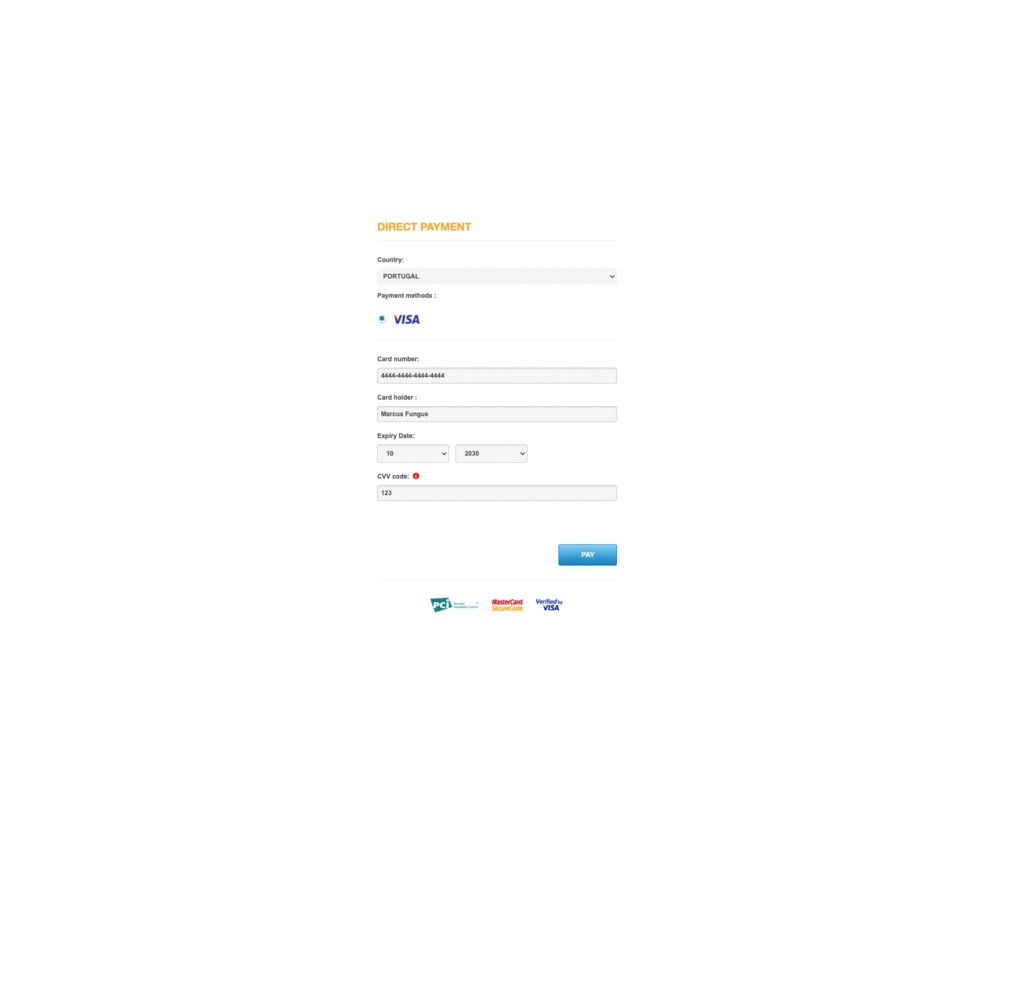
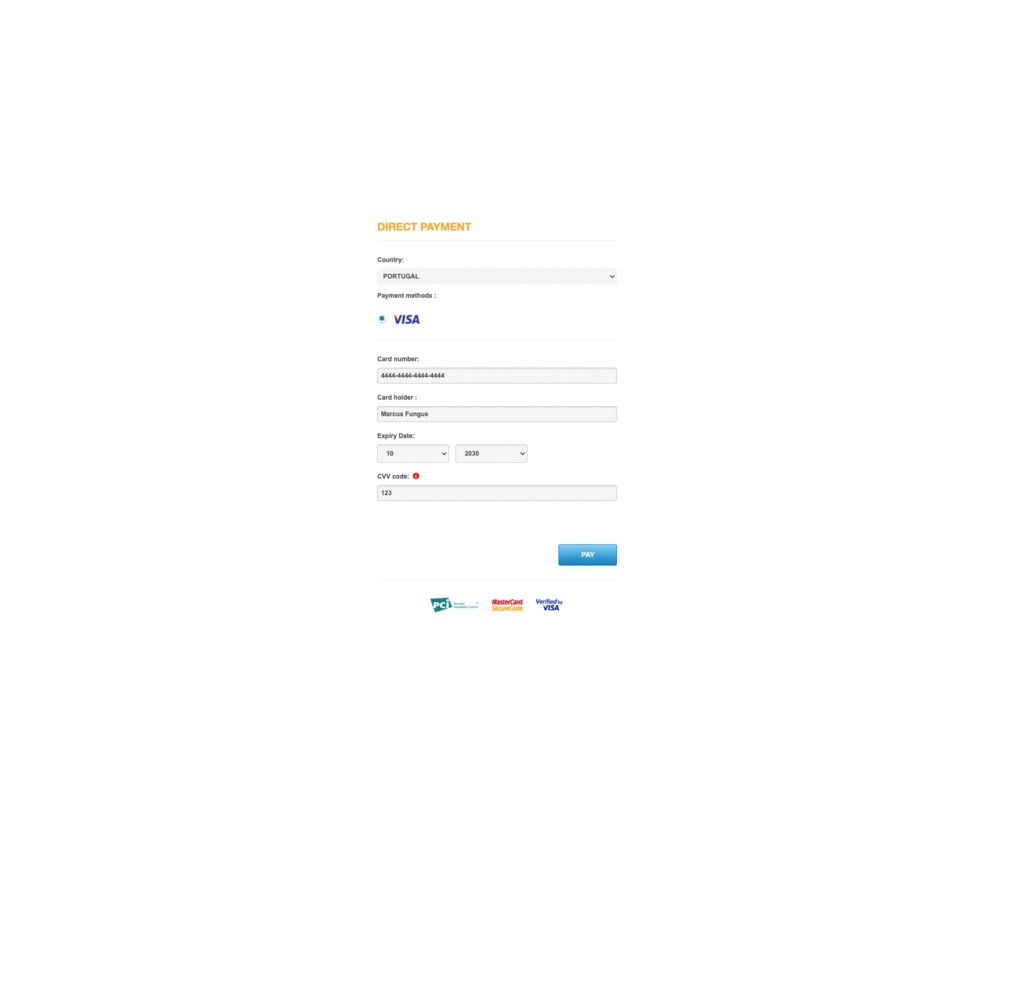
- Next, he/she must advance to the payment screen of the selected method to make the purchase.
- After completing the payment, you will be redirected to the Access URL indicated in the payment module.
- Finally, the customer will receive an e-mail with the access data as proof of their purchase.