Checkout
La forma más sencilla de integrar los pagos Paysepro es a través de nuestro Checkout. El Checkout provee la carga de pagos completa para que pueda ser usada directamente en tu sitio web o aplicación rápidamente. Es personalizable y soporta los siguiente parámetros que deben ser enviados por GET:
| Nombre |
Tipo |
Requerido |
Descripción |
| uid |
integer |
Sí |
ID de usuario de Paysepro |
| mid |
integer |
Sí |
ID de módulo de Paysepro |
| cname |
string |
No |
Nombre del cliente |
| cemail |
string |
No |
Email del cliente |
| price |
float |
No |
Precio del producto a vender. Ej.: &price=9.99 |
| currency |
string |
No |
Código de moneda usada para la venta. Monedas soportadas: USD, EUR, GBP. Ej.: ¤cy=USD |
| dm |
string |
No |
Mostrar un método por defecto. Ej.: &dm=neosurf |
| me |
string |
No |
Métodos habilitados. Si se quiere pasar más de un método, deberán estar separados por coma. Ej.: &me=neosurf,paypal |
| dc |
ISO 3166-2 |
Sí |
País seleccionado por defecto. Ej.: &dc=pt |
| ce |
ISO 3166-2 |
No |
Países habilitados. Si se quiere pasar más de un país, deberán estar separados por coma. Ej.: &ce=pt,es,ar,co |
| store |
string |
No |
Nombre de la tienda. Ej.: &store=Flower Store |
| contact |
string |
No |
Teléfono o Email de la tienda. Ej.: [email protected] |
| product |
string |
No |
Nombre del producto. Ej.: &product=Bouquet of roses |
| description |
string |
No |
Descripción del producto. Ej.: &description=Red roses |
| ucode |
string |
Sí |
Identificador de pago definido por el usuario. Ej.: &ucode=SKU123 |
| access |
string |
No |
Mostrar solamente el formulario para ingresar el código ya pagado. Ej.: &access=1 |
Implementación embebida
1
2
3
4
5 | <!-- IFRAME - Checkout -->
<!-- Add the following lines of code between the tags <body> of your website -->
<div style="position:relative; padding-bottom:56.25%; padding-top:25px; height:0; min-height: 400px;">
<iframe src="https://checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura%20Flower%20Shop&[email protected]&product=White%20roses&description=2%20dozen&ucode=sku-1234" allowtransparency="yes" width="100%" height="100%" style="border:0; position:absolute; top:0; left:0; width:100%; height:100%; min-height: 400px; overflow:auto"></iframe>
</div>
|
Botón: Implementación Lightbox
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2
3 | <!-- Finally, add the payment button's code between the tags <body> of your website -->
<!-- You can edit freely the inline style of the payment button -->
<button psp-lightbox="iframe" url="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" style="background-color:#00a953;border:2px solid #00793A;color:#FFFFFF;font-size:20px;padding:15px 30px;">PAY</button>
|
Botón: implementación en ventana nueva
1
2
3 | <!-- Add the payment button's code between the tags <body> of your website -->
<!-- You can edit freely the inline style of the payment button -->
<button onClick="window.open('//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234'); return false;" style="background-color:#00a953;border:2px solid #00793A;color:#FFFFFF;font-size:20px;padding:15px 30px;">PAY</button>
|
Link de imagen: implementación en Lightbox
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2 | <!-- Finally, add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" psp-lightbox="iframe" url="//checkoutdev.paysepro.com?uid=71&mid=2410" title="Pay"><img src="//checkoutdev.paysepro.com/image.php?uid=71&mid=2410&color=green" alt="pay" /></a>
|
Link de imagen: implementación en ventana nueva
1
2 | <!-- Add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" title="Pay" target="_blank"><img src="//checkoutdev.paysepro.com/image.php?uid=71&mid=2410&color=green" alt="pay" /></a>
|
Link de texto: implementación Lightbox
1
2 | <!-- Include the CSS style from Paysepro's lightbox between the tags <head> of your website -->
<link rel="stylesheet" href="//checkout.paysepro.com/css/psp-lightbox.css" />
|
1
2 | <!-- Include the JS library from Paysepro's lightbox between the tags <head> of your website -->
<script src="//checkout.paysepro.com/js/psp-lightbox.js"></script>
|
1
2
3
4
5
6
7
8 | <!-- Add the following ligthbox initialization lines of code between the tags <head> of your website -->
<script>
window.onload = function() {
[].forEach.call(document.querySelectorAll('[psp-lightbox]'), function(el) {
el.lightbox = new PspLightbox(el);
});
};
</script>
|
1
2 | <!-- Finally, add the payment link's code between the tags <body> of your website -->
<a href="//checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura Flower Shop&[email protected]&product=White roses&description=2 dozen&ucode=sku-1234" psp-lightbox="iframe" url="//checkoutdev.paysepro.com?uid=71&mid=2410" title="Pay">PAY</a>
|
Implementación con URL
1
2
3 | <!-- URL - Checkout -->
<!-- Use this URL in any HTML element, example: a <a> or <button> -->
https://checkout.paysepro.com?uid=61&mid=9&logo=https://cdn-icons-png.flaticon.com/512/4516/4516590.png&store=Natura%20Flower%20Shop&[email protected]&product=White%20roses&description=2%20dozen&ucode=sku-1234
|
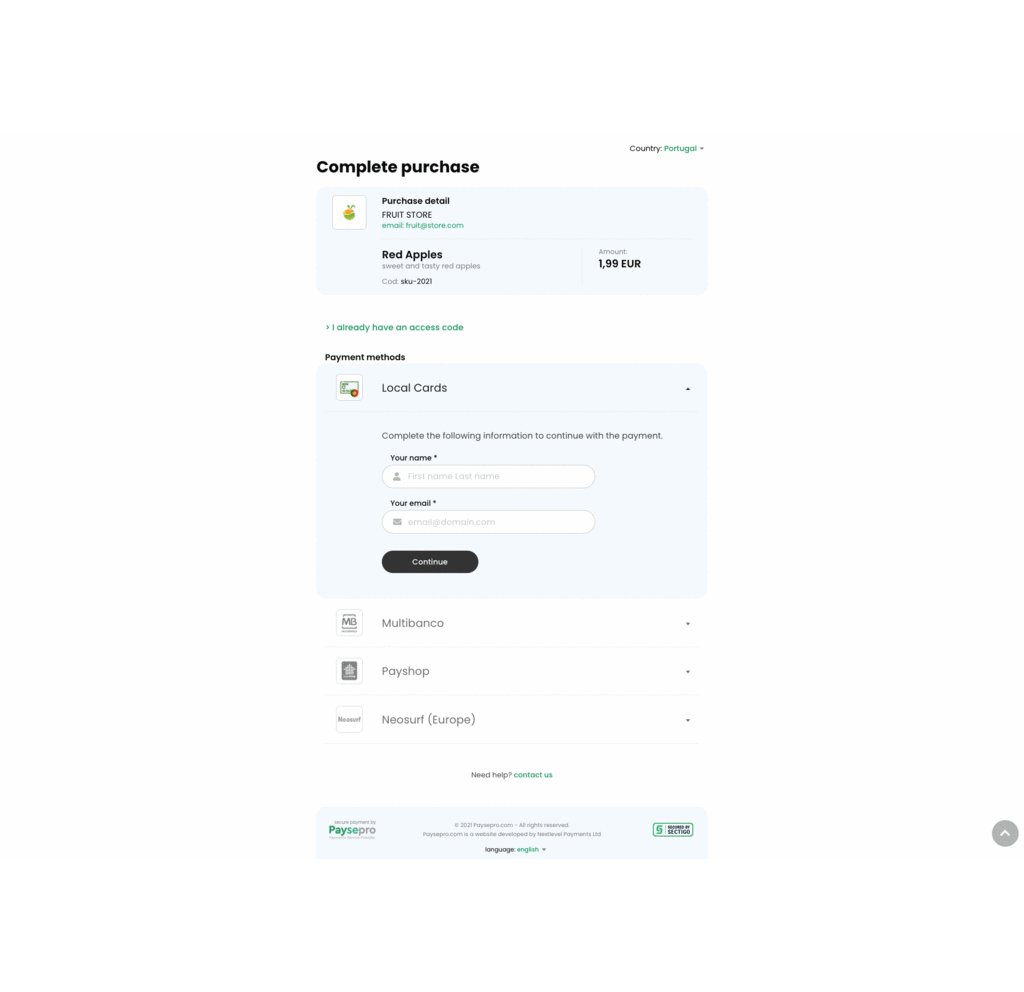
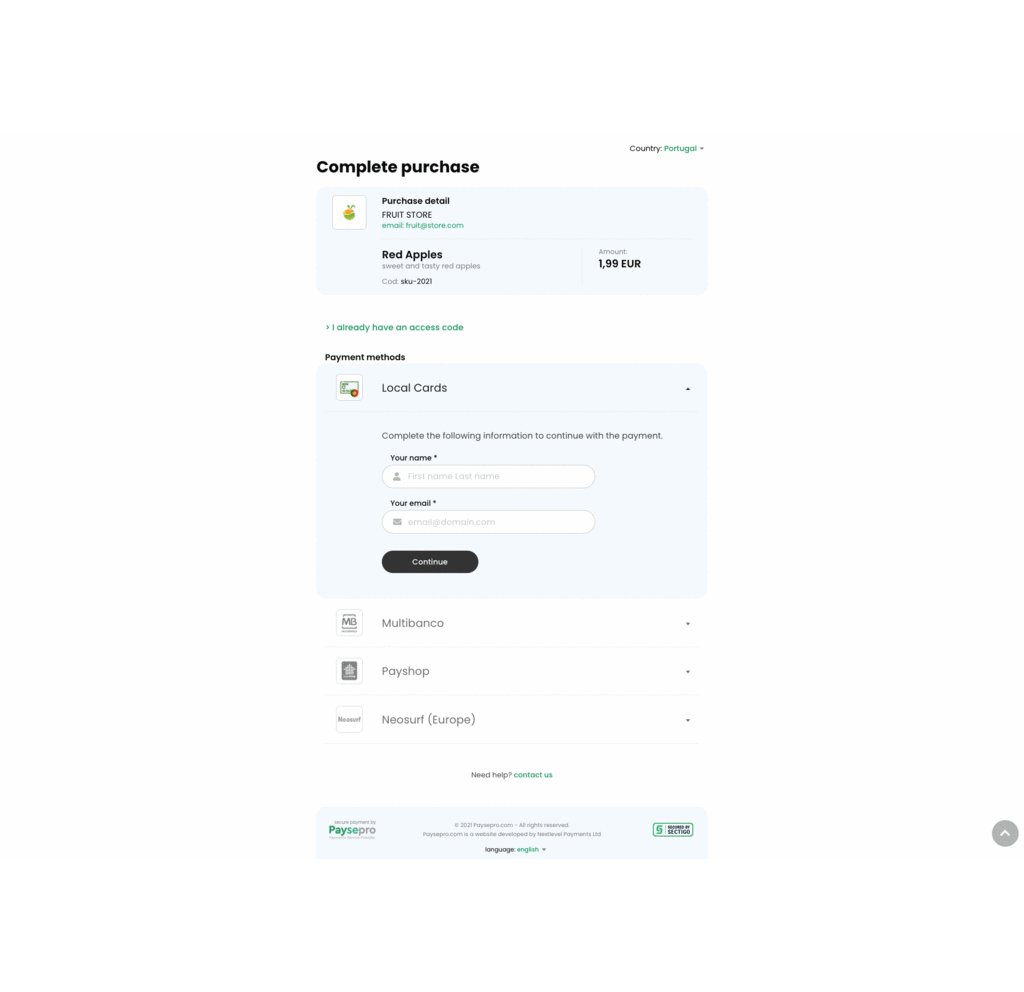
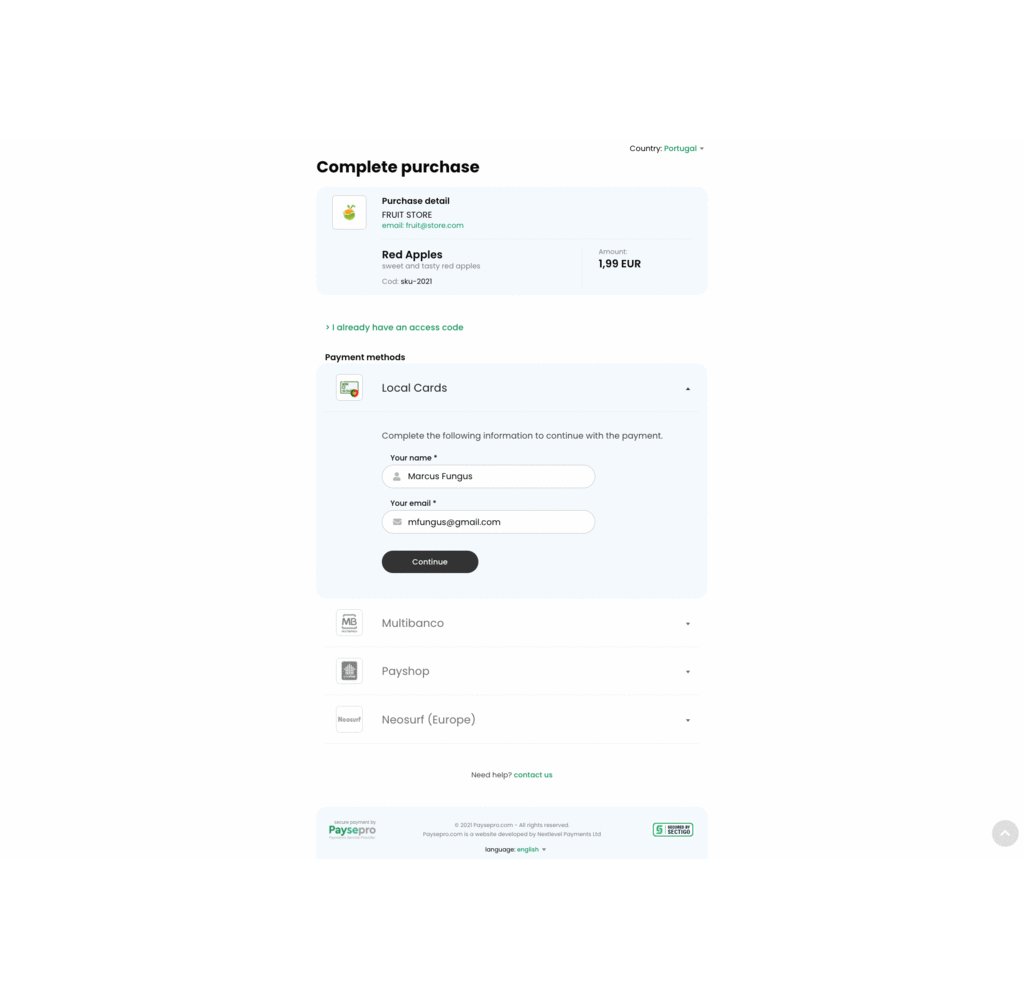
Flujo de pago
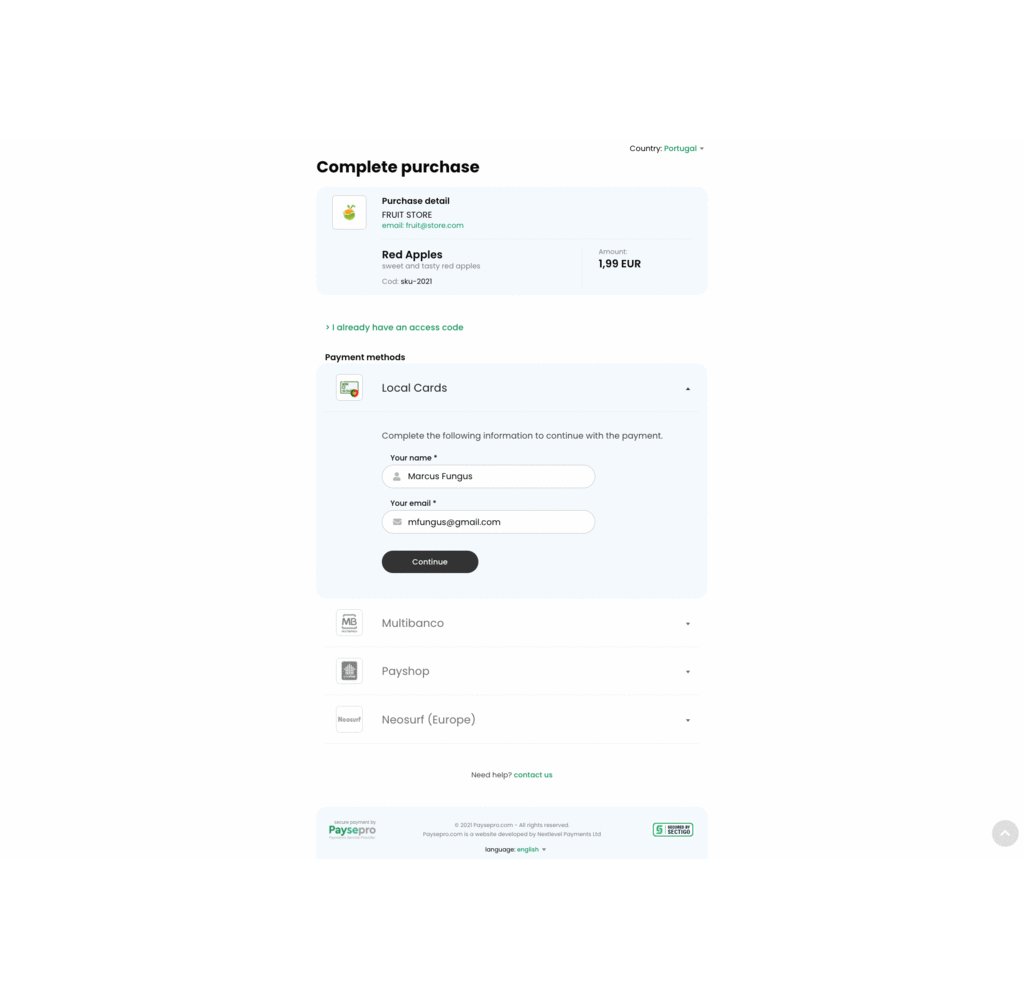
- El cliente accede al Checkout para elegir el método de pago e indica su nombre completo y email.
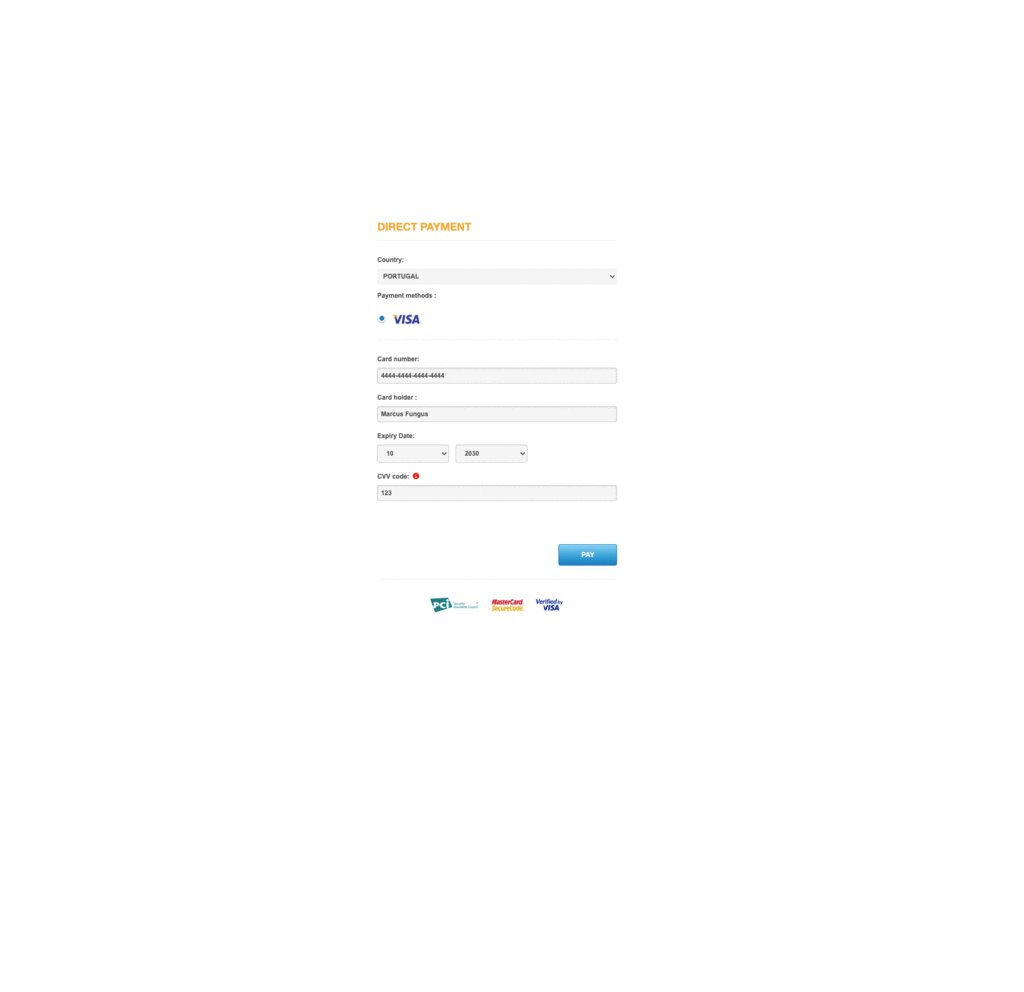
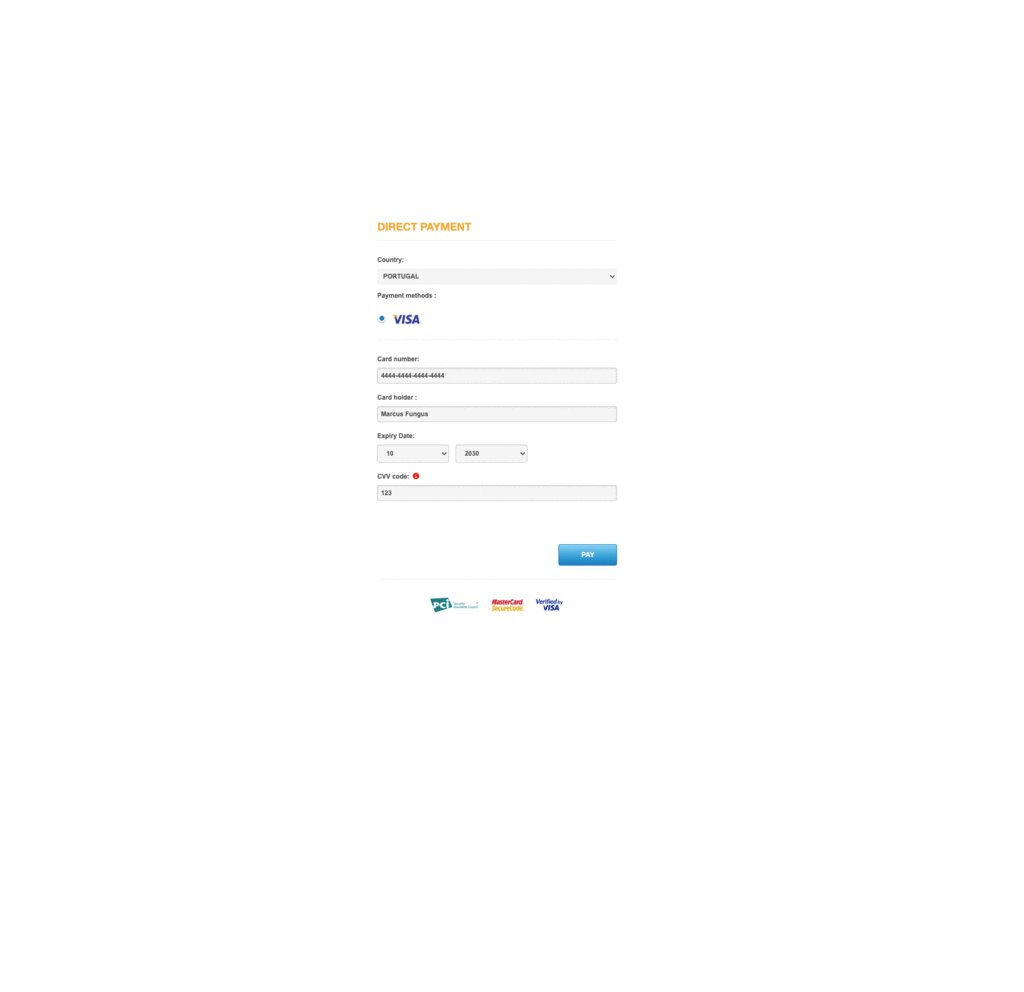
- A continuación, el usuario debe avanzar a la pantalla de pago del método seleccionado para realizar la compra.
- Después de completar el pago, usted deberá redirigir el cliente a la URL de Acceso indicada en el módulo de pago.
- Finalmente, el cliente recibirá un email con la información de acceso y como forma de prueba de la compra.